I’ve just recently finished a big round of black hole simulation prototypes. Check out my latest work and dive into the complexities of black hole physics by visiting the Github link below:
Lately, I have been spending a lot of time learning about physics and the mathematics that power A.I., especially matrix multiplication. Matrix math, once you understand it, feels kind of like a superpower. You see the world differently after taking a proper linear algebra class. I have been really captivated by A.I. for the specific reason of automating scripting. Coding is for sure one of the most tedious and also precise sciences out there and it is also very difficult. I have decided to get back into it and use AI to prototype idea quickly. I have gotten a lot of python, some R, and a lot of SQL under my belt in the last 8 months, so the fact that this is a javascript project is pretty cool!
AI makes coding a lot more fun for me and specifically dealing with syntax and debugging. It’s also a great research tool for libraries and capabilities and debugging code; I feel like the best computer developers will always be ahead of AI because of the efficiency of the human mind, and also its creativity and sparse encoding abilities. Our brains are truly incredible. And together with A.I. our intelligence will be significantly augmented.
This was a great chance for me to learn to use Java Script; normally I use python for development and little tasks here and there, but at the beginning of this year I started programming every day in one language or another. I’ve also picked up Java and am learning C++ both of which I am excited to start implementing. Javascript is a good time, especially with three.js! Wow, what a powerful library!
How the heck do we even start a simulation like this? Well first we have to consider what a black hole is; a region of space where spacetime is altered because of the intensity of gravity in that area. It’s essentially negative pressure for energy that seems to process it into hadronic jets and probably a lot of other functions that we don’t really understand yet because the amount of energy required to simulate these kinds of interactions are beyond us. String theory probably points us in the right direction; time will tell.

Learning Advanced physics with AI
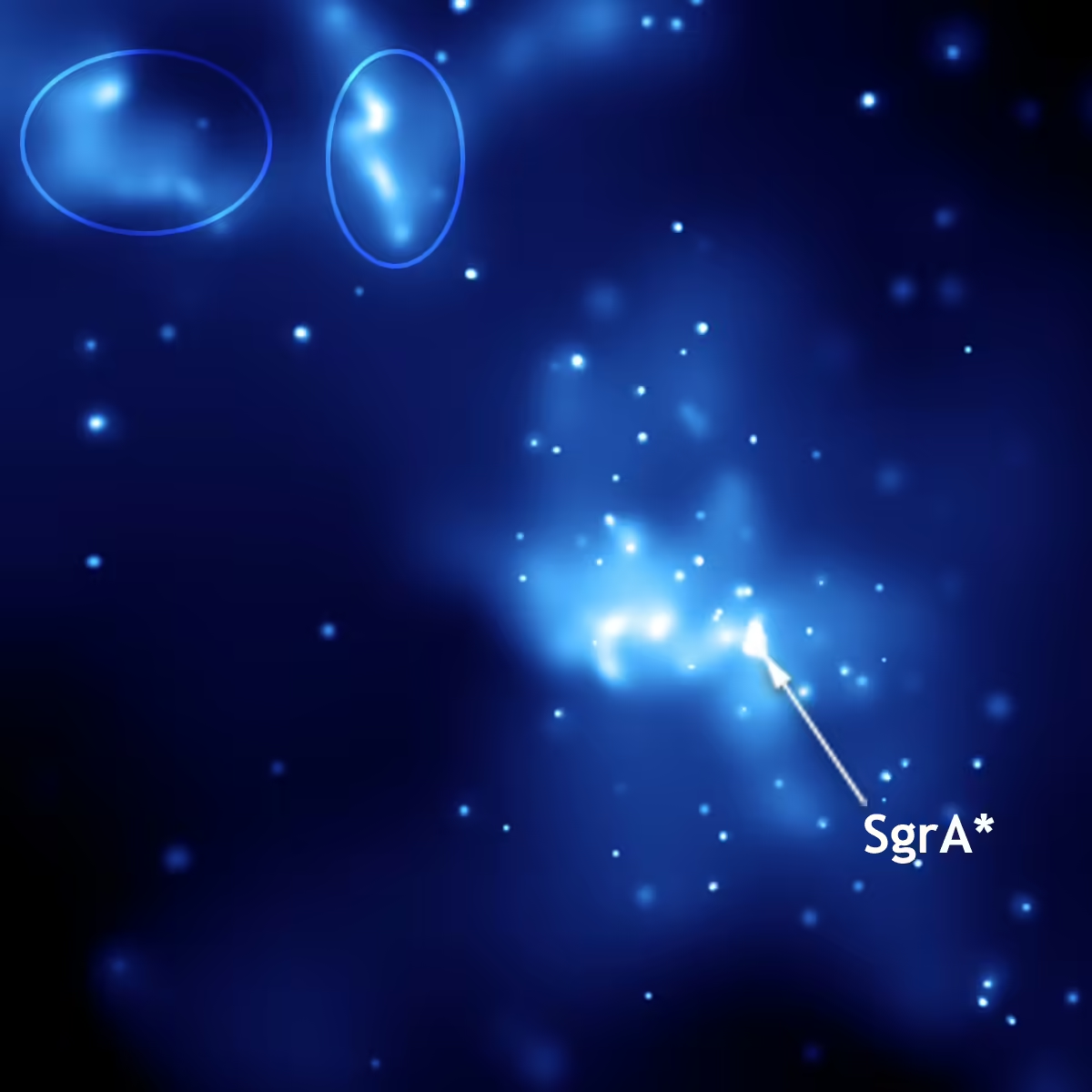
So First things first, collect some data. We have these magnetic field lines which influence the orbits of the stars around the black hole; we can model in inner horizon line as a 3D sphere from which light cannot escape. This requires quarternion coding for the objects in orbit to be able to interact with the inner horizon line, or the black hole. Three.js is the library I decided to use for this and it turned out to be an awesome and super robust choice for the simulation.
The Event Horizon Telescope is a primary source of data for this project as it evolves. It involved analyzing Fits data which I am just getting into. Its super fun. As I perform data analysis I will update the site and enable as much visibility into the code as possible. It should be fun to analyze the movement of the disc, though its a big challenge because of gravitational lensing. It’s hard to measure because you have to use relativity.
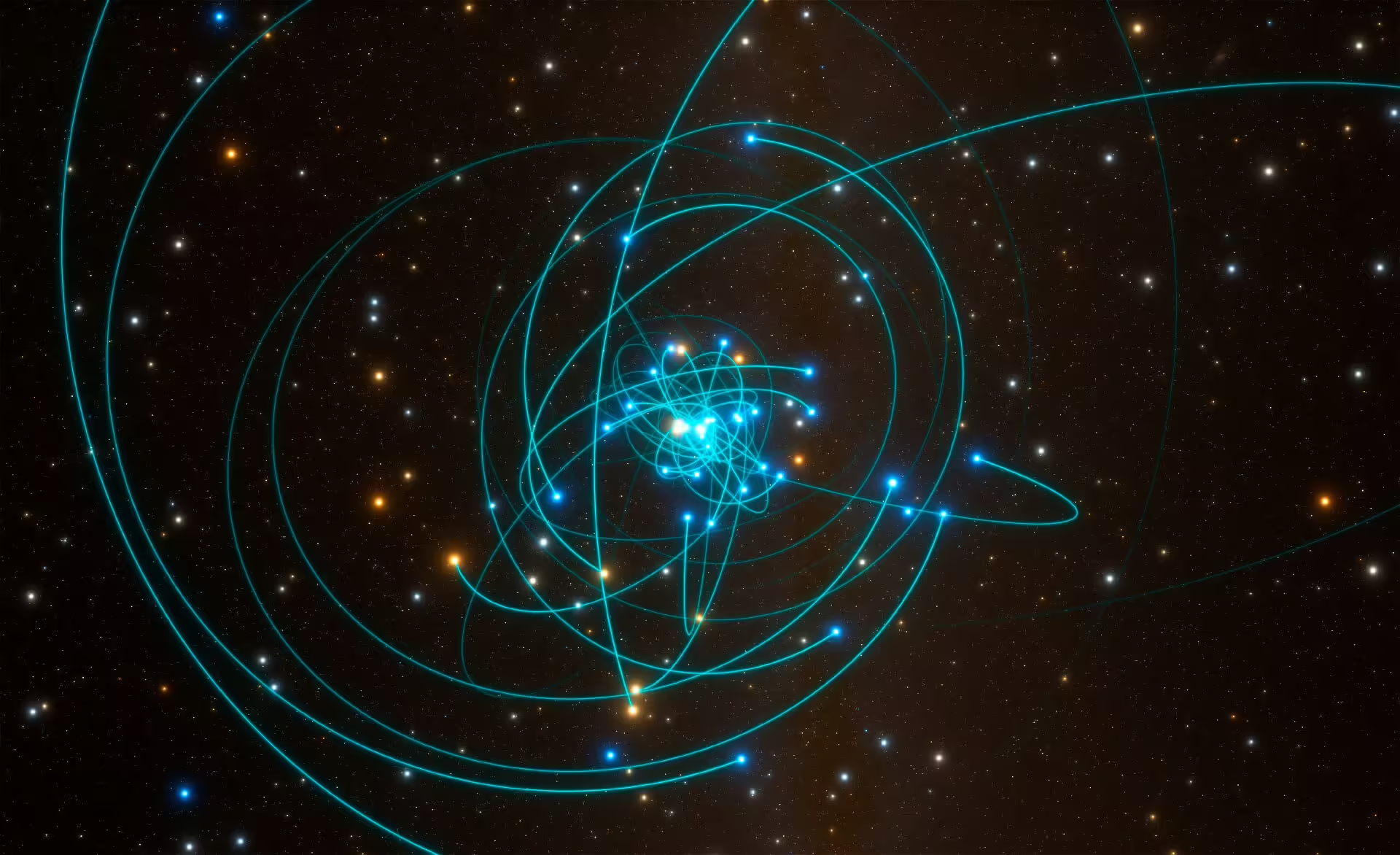
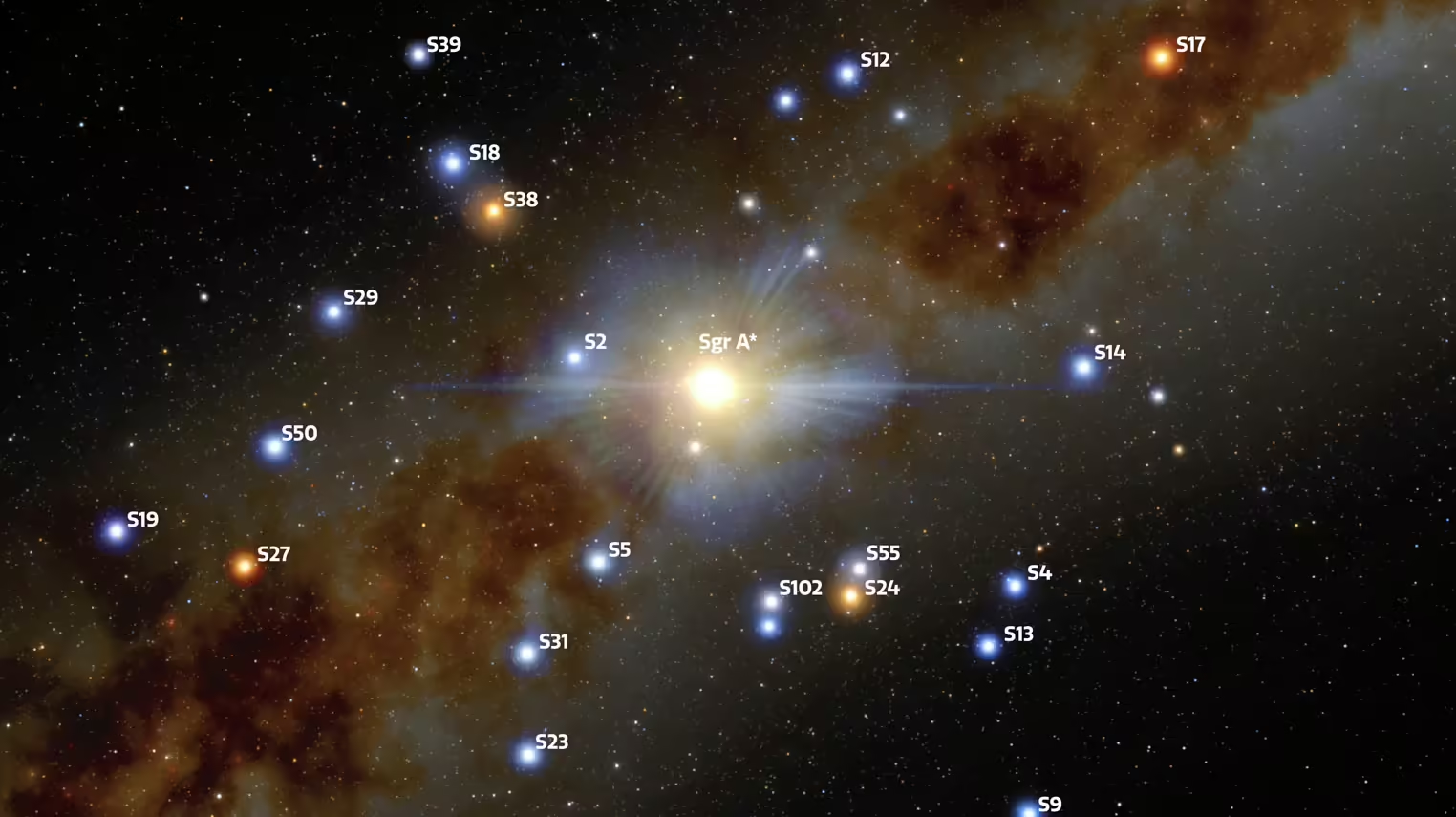
Then we have to model the stars; which I am also still working on, but I have a few real time models of the orbital paths of some of the closest stars to Sagittarius A. Let’s just say that their orbits are wacky and very elliptical, sometimes off center in a huge way. But for now, we can use particles. There are 100 billion stars in the milky way (orbiting the black hole Sagittarius A) so we obviously have to scale this down a lot. Earth is about 1/4 of the way out from the center, so placing the sun is definitely possible. I’m generally going for about 10,000 stars; but adding collision detection and properties of magnetism, gravity, etc, and calculating fields for each object would be very computationally intensive so its going to take some work to modularize. So yeah, you start running into performance issues pretty much right away when doing this kind of computation; great for learning!
However, GPU processing is off the hook and we can still get visual understandings of the various properties of a black hole. The process of layering the data and creating interactivity needs to be extremely intelligent and well thought out to be able to use a simulation like this with real data. But I think I am getting pretty close.
Learning JavaScript and Three.js
JavaScript has been a joy honestly. I have used CSS and HTML like a fool for over a decade and never even thought to look further, probably just because of the curly brackets honestly. They still kind of cause me to flinch a little. But hey, you get used to it I guess cause I’m starting to really enjoy coding in JavaScript; its fun to be able to visualize what you are working on in a web browser. And in the last 10 years libraries have come a long way; python has been great also, whoever invented -pip is a saint.
JavaScript is just because I can just format an HTML document: Header, body, and just script in those spaces. Its awesome for fast prototyping. For the project I import THREE.JS and I experimented with a few other libraries but without too much success yet.

Then you start to add the constants mostly according to screen size; one of the best features of three.js is the camera and the ability to zoom in and out of the simulation.
These are the adjustable settings:
// Adjustable settings
const numParticles = 500; // 10x fewer particles for testing
const radiusMin = 100;
const radiusMax = boundaryRadius;
const discThickness = 60;
const particleSize = 5 + Math.random() * 10; // Fixed size for points
const trailLength = 8; // Number of points in the trail
const velocityScale = 0.01 + Math.random() * 0.9;
particleMaterial = new THREE.PointsMaterial({
color: 0xffffff,
size: 2.5,
transparent: true,
opacity: 1
});
trails.forEach(trail => {
trail.geometry.setFromPoints(trail.points);
const trailMaterial = new THREE.LineBasicMaterial({
color: 0x00ffff,
transparent: true,
opacity: 0.3
These are the primary Variables to adjust the visualization.
Building the Simulation for Adjustment
This can all be adjusted if you have a good computer. If you have a decent GPU you can probably ramp up the particle amounts as well.
So we have our: function createAccretionDisc() which will act a the inner event horizon sphere, but we also need an outer edge. Now how this works in particle physics I don’t think we really understand yet, but there is some outer force that seems to hold galaxies together; most likely its dark energy, which I think of as being the opposite of the cosmological constant. There is light, but there is also shadow. And instead of shadow just being the absence of light, perhaps there is something there. Maybe its just really really really small.

Dark Matter Outer Boundaries

Then you can see a red ring along the outer boundary and this is the dark matter postulate; it might just be a ring of highly magnetized particles or maybe just gravitation oriented particles. Perhaps energy and negative energy are polarized somehow?
In any case the outer boundary works well with the simulation, even for faster particle movement. The outer horizon seems to be a thing even for the highly irregular orbits of stars close to Sagittarius A; there seems to be a negative energy field on the outside edges of galaxies holding them together.
Challenges and Next Steps: Stars and Jets
I have gotten a few code bases with jets running, but I am trying to figure out accretion transformation functions, which may take a while; I think I have to star with star fusion processes and move upwards in magnitude; anyways, the next step in this project is to start mapping real starts into this. Here is an image of some of the trajectories that would be fun to analyze.

Jets are a challenge; there is still so much that is unknown about these energy mechanisms; the corkscrew effects are tough to simulate well; lots of hydrodynamics and plasma dynamics involved in understanding those. It will take quite a bit more particles physics on my end, and advanced in compute to really start to understand what hadronic jets even are! But perhaps one day, if we do start to understand them, we can use them to travel to distant galaxies.
Conclusion – Modularize the code going forwards
Going forward, I’ll focus on modularizing the code to maintain performance while integrating real data. Stay tuned for more updates!
-ET